Vue.js 개념정리 - 1
Vue.js 라이프 사이클 정리하기
파이널 프로젝트를 Vue.js로 진행하면서 프로젝트를 시간안에 끝내야했기 때문에 개념정리를 하면서 프로젝트를 한다는 게 쉽지않았다.
프로젝트는 비록 끝났지만 이제라도 Vue.js 개념정리를 해두려고 한다.
처음으로는 나에게 가장 많은 어려움을 주었던 라이프 사이클
Vue.js 공식사이트에서 발췌한 내용을 위주로 정리해두었습니다.
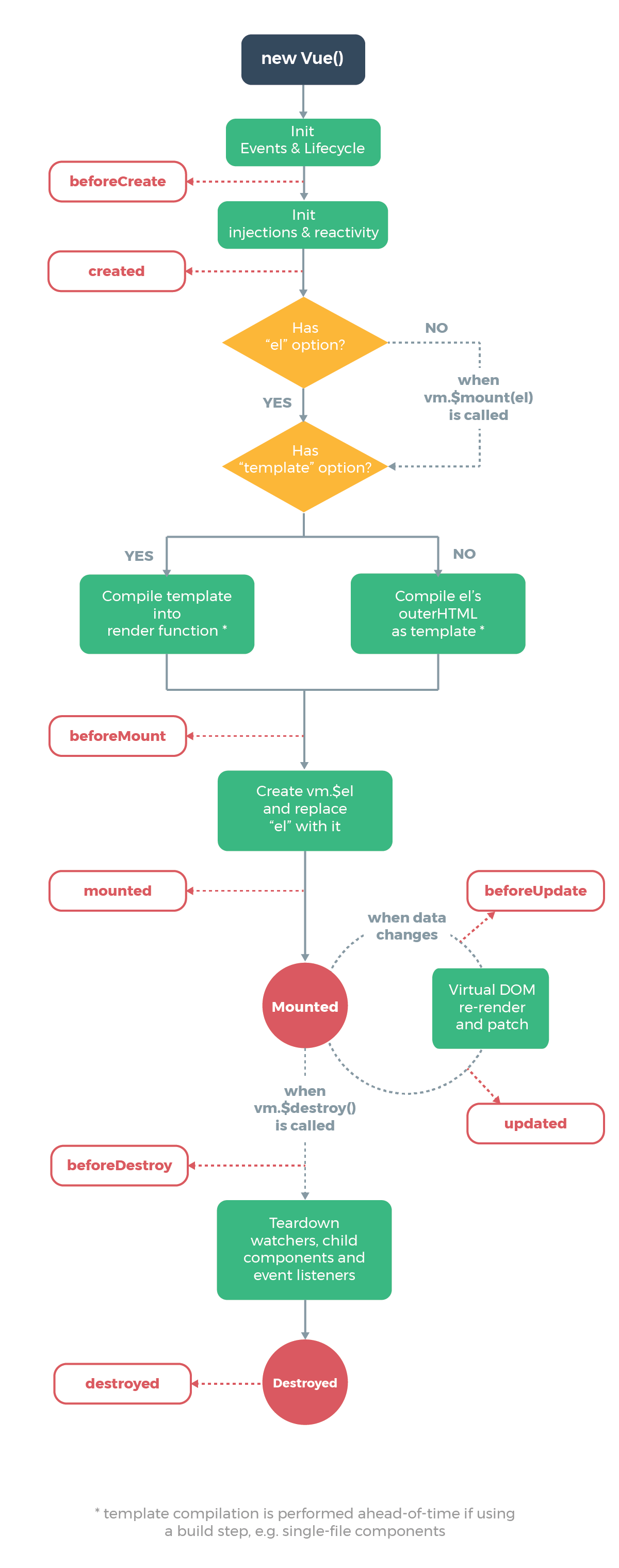
Vue의 라이프 사이클을 검색하면 가장 먼저 만날 수 있는 이미지
정말 직관적으로 이해하기 쉽게 작성된 플로우 차트라고 생각한다.
단지 내가 겉핥기로만 알고있었을 뿐,,,

우선 크게 Creation, Mounting, Updating, Destruction을 나눠서 정리해보겠습니다.